Add Custom Report Templates
Platform uses Docxtemplater for generating reports. Report structure depends on the Issue schemas that are set by default in the Hive project.
When creating a new report template, you must use technical names of the fields that you added to the Issue schemas in the Hive project.
There are several default report templates in the Platform:
template.docx- unique report template for each issue schema;universal-template.docx- common template for all issue schemas.
Before uploading your report templates to the Platform, we recommend you to download one of the default report templates, change it as you need, and upload it back to the platform.
Note: change the name of the default report templates before uploading them back to the Platform.
Upload report templates
Note: only Apiary administrators can upload new report templates.
To upload a report template to the Platform:
- Log in to Apiary platform as an administrator;
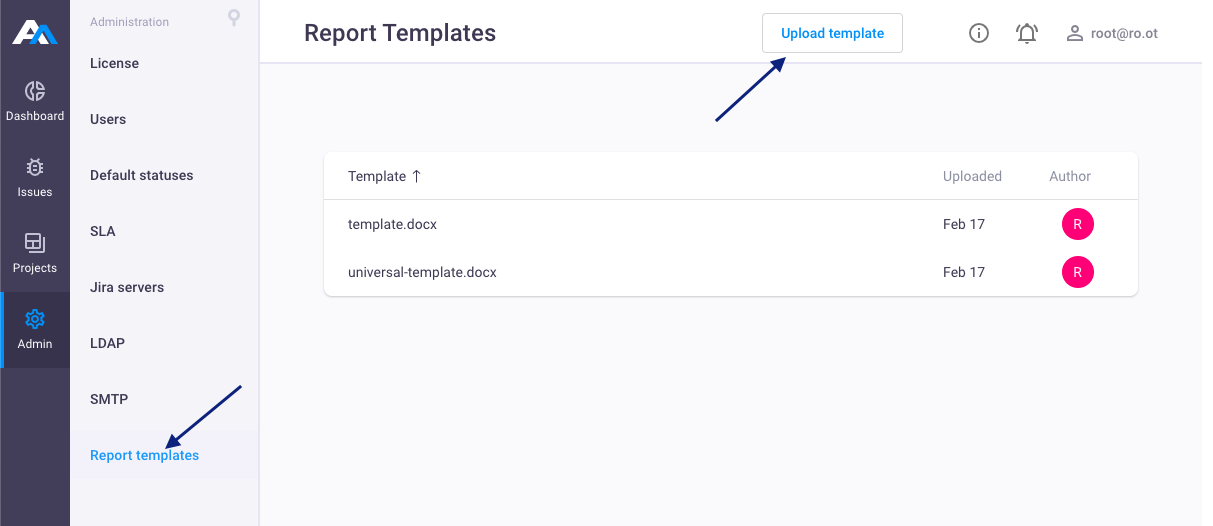
- In the left menu select Admin > Report templates;
- Click Upload template and add a template from your computer;
- A new template appears in the list of templates.

Note: the issue report includes images in the formats that are supported by
.docx(png, andjpeg). Files in other formats that are attached to the issues will not be exported to the report.
Report template format
All report templates are customizable.
Important! To create your own report, you must use technical names of the Issue schema fields.
You can include in your report:
- any text that will be simply copied to the output file;
- headers, footers, table of contents, title page, etc.;
- issues with all fields or only with predefined fields.
You can edit style parameters and create your own field filters in .docx templates. The formatting that you use in
your report template will be applied to all fields.
In addition, you can use Markdown issue fields in your report templates.
Report Filters
With the help of filters, you can create your own data output in the report.
Common filter rules:
- Filter without parameters:
{myExpression | filter} - Filter with one parameter:
{myExpression | filter:"argument1"} - Filter with several parameters:
{myExpression | filter:variable:variable2}
List of available filters
lower
Converts the string to a lower case.
{issue.name|lower}
upper
Converts the string to an upper case.
{issue.name | upper}
length
Defines length of collection (list or string).
{issues | length}
{issues | where:'totalScore >= 2' | length}
prop
Defines an arbitrary property of an object.
{issues | prop:'length'}
where
Filters list of elements.
- Total score is greater-than or equal to 2 (f.e., 2 - medium or 3 - high risk level):
{#issues | where:'totalScore >= 2'} {name} {/}
- Total score is equal to the value 1 - low (f.e. 1 - low):
{#issues | where:'totalScore === 1'} {name} {/}
- Probability is lower than 3 (f.e. 1 - low or 2 - medium):
{#issues | where:'probabilityScore < 3'} {name} {/}
- Total score is equal to 3 and Criticality is greater-than or equal to 2 (possible values:
&& AND || OR):
{#issues | where:'totalScore === 3 && criticalityScore >= 2'} {name} {/}
- Filter by any custom field with a numeric value:
{#issues | where:'myCustomFieldEstimatedLosses > 9000'} {name} {/}
find
Search by elements.
{(issues | find:'id === 42').name}
sortBy, sortByAsc
List sorting by ascending order. You can add several parameters:
{#issues | sortBy:'totalScore'} {name} {/}
{#issues | sortBy:'totalScore':'name'} {name} {/}
sortByDesc
List sorting by descending order. You can add several parameters:
{#issues | sortByDesc:'totalScore'} {name} {/}
{#issues | sortByDesc:'totalScore':'name'} {name} {/}
sumBy
The sum of the object fields.
{issues | sumBy:'myCustomFieldBusinessExpenses'}
toFixed
Converts a number to a string representation with a fixed number of decimal places;
{myNumber | toFixed:2}
json
Outputs the value of the json variable (can be applied for debugging when writing a template). We recommend using it
with this variable to display current scope and all available variables.
{myVariable | json}
{this | json}
displayValue
Displays field values with enums (score, select, radio buttons). Called with the field's system value (f.e. 1 for
score). Accepts field description from presetFieldsMap.
Example for Score field:
{#issues}
{totalScore | displayValue:presetFieldsMap.totalScore}
{/issues}
Custom fields example:
- single select or radio buttons:
{#issues}
{myCustomField | displayValue:presetFieldsMap.myCustomField}
{/issues}
- multiple select:
{#issues}
{#myCustomListField}
{this | displayValue:presetFieldsMap.myCustomListField}
{/myCustomListField}
{/issues}
Report Styles
Markdown fields styles
Important! Do not change the
Style IDsandStyle namesof the styles intemplate.docxanduniversal-template.docx. Currently, the report generator supports only predefined style names and IDs.
You can change styles parameters directly in the .docx report templates or if you create your own template, use
the Style IDs and Style names listed below.
These styles are applied only for Markdown fields such as General description, Risk description
, Technical description and Recommendations.
| Style ID | Style Name | Usage | Comment |
|---|---|---|---|
| H1 | H1 | Paragraph | Level 1 headers |
| H2 | H2 | Paragraph | Level 2 headers |
| H3 | H3 | Paragraph | Level 3 headers |
| H4 | H4 | Paragraph | Level 4 headers |
| H5 | H5 | Paragraph | Level 5 headers |
| BodyExpRep | Body (Exp_Rep) | Paragraph | All default body paragraphs |
| BodyExpRepChar | Body (Exp_Rep) Char | Character | Characters inside default body paragraphs |
| Code | Code | Paragraph | Code block |
| CodeChar | Code Char | Character | Inline code |
| InternetLink | Internet Link | Character | Internet links |
| Emphasis | Emphasis | Character | Emphasis (Italic font) |
| StrongChar | Strong Char | Character | Strong (Bold font) |
| PictureCaption | Picture Caption | Paragraph | Caption for Picture |
| Table style 1 | Table style 1 | Table | Table style |
Styles for Risk values
Below is default report template styles for risk values. You can change these styles like you want and change the style IDs and names.
| Style ID | Style Name | Usage | Comment |
|---|---|---|---|
| vulnrate | vulnrate | Paragraph | Vulnerability rate paragraph |
| styleRatingLow | styleRatingLow | Character | Characters for low vulnerability rate (green) |
| styleRatingMedium | styleRatingMedium | Character | Characters for medium vulnerability rate (yellow) |
| styleRatingHigh | styleRatingHigh | Character | Characters for high vulnerability rate (red) |